CONTACT ME LET'S WORK TOGETHER
Introducing Fantom
Fantom is an online web application that helps talent aspring to kickstart their journey in tech to enroll and learn digital skills,Fantom also provide a platform for talent to build an online community skills by connecting with other grat minds in their stack

Realizing the problem
Individuals seeking to improve their digital skills online find it challenging to engage in collaborative learning or get feedback on their progress, When talents are unable to brainstorm with their peers, they miss out opportunities to learn from different perspectives and to deepen their understanding.
Without a platform to discuss their progress and challenges, talents may struggle to stay on track with their goals,leading to procrastination and lack of progress.
To overcome this problem, i incorporate a discussion forum to facilitate collaboration and engaement among talents.
project goal
After knowing the issues user face when they enroll on an online learning platform, then i list out my goal for the project,by addressing these our users learning experience can be improved, leading to enhanced engagement, satisfaction and successfull achievement of users goal.
- Design a collaborative learning and working environment
- Design a platform for engagement and interation
- Design a user freindly interface to improve the usability
Problem solving approach
My problem solving approach is based on design thinking process, Design thinking process is a problem solving approach that focuses on understanding the users need,and developing solution to meet those needs. The design thinking process generally consist of five stages which are Empathize stage, Define stage, Ideation stage, prototyping and testing stage
Research analysis
The beginning of a project is the time to really gey to know the user we will be designing for i started my research process by evaluating existing product related to online learning web application to find usability issue and to understand competitors product, after doing this i had an idea of the issue our user could be facing working with other online learning web applications
This is a great time to know my user needs and wants, i carried out a survey which is a great tool to get lot of opinion, ideas and feelings from our users by asking set of questions based on online learnig. This is the best way of knowing the user and their pain point than just a thought of user behaviour or needs
Persona
Personas are representation of digital product users which specifies a known group of our product users creating user persona help me to priorities users need and to create an empathy with my user


Userflow
Userflow taking a step forward i wanted to make sure that users will be able to accomplish their goal.The primary user journey is to enable user to choose and learn digital skills, here i think about the pages our user will visit to accomplish their task so i mapped out a flow which serve as guide for user in order to accomplish their goal when interacting with the my product

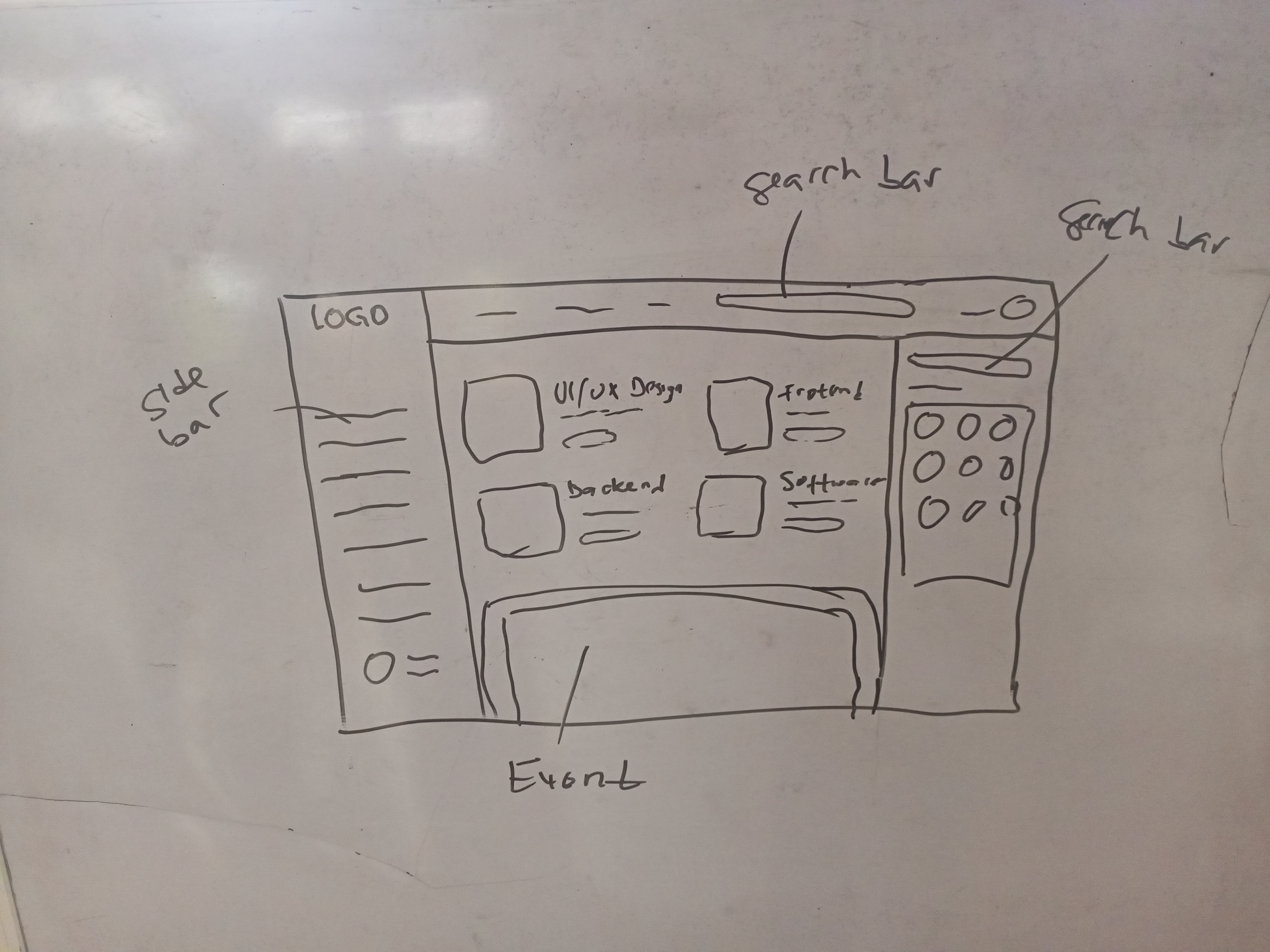
Sketching
I started generating my idea by sketching how the designs would look like by creating a rough sketch of some key interfaces by doing this i also gain lot of inspiration on how the design would look like, this also allows me to test my design and gather insight from my client without commiting lot of time into desinging wireframes which may leads to redesign if rejected

4. Wireframing & Prototyping
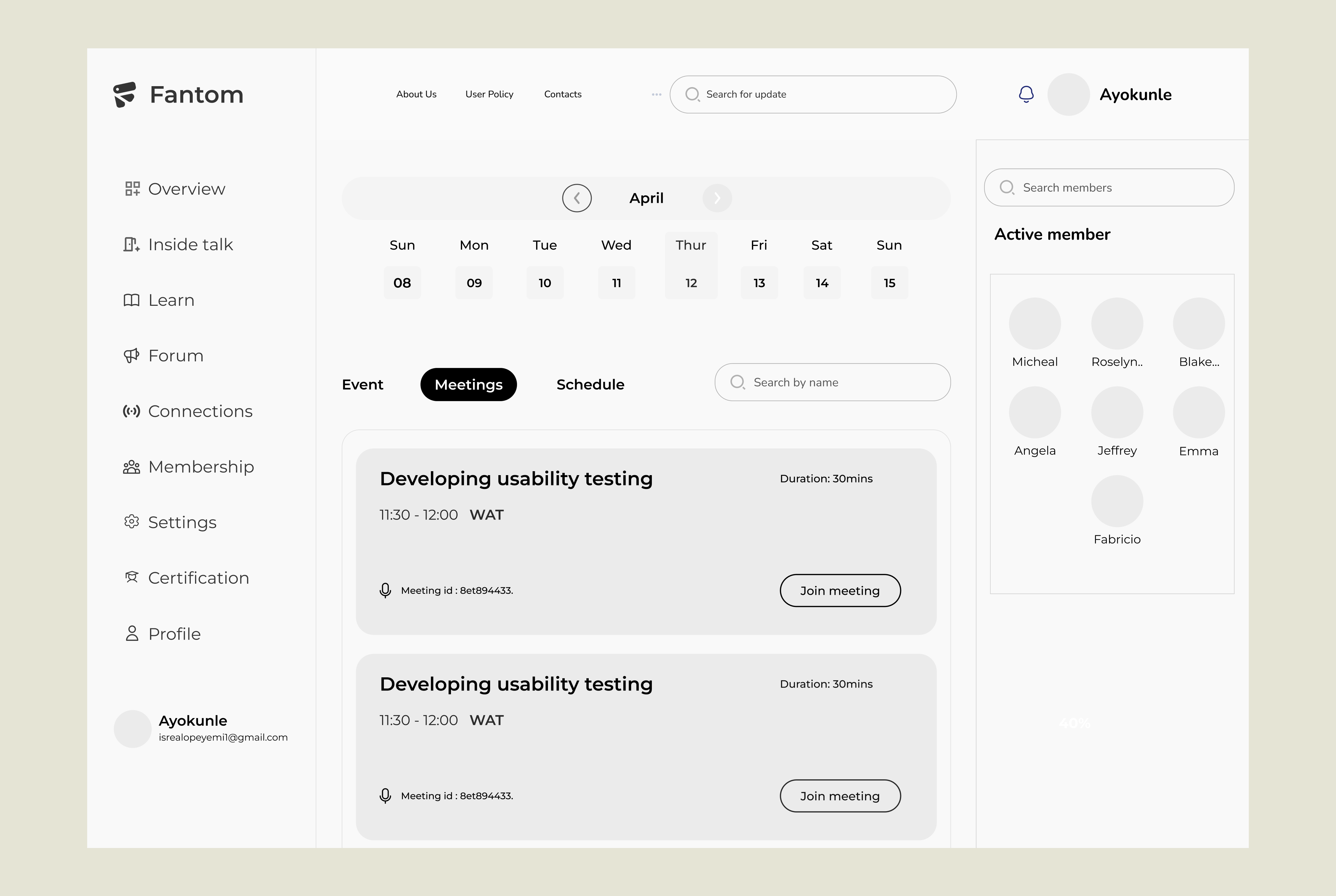
Mid-fidelity wireframes
The purpose of the mid-filetity is to text the functionality of the product if it works so well or not before designing the high-fidelity wireframes


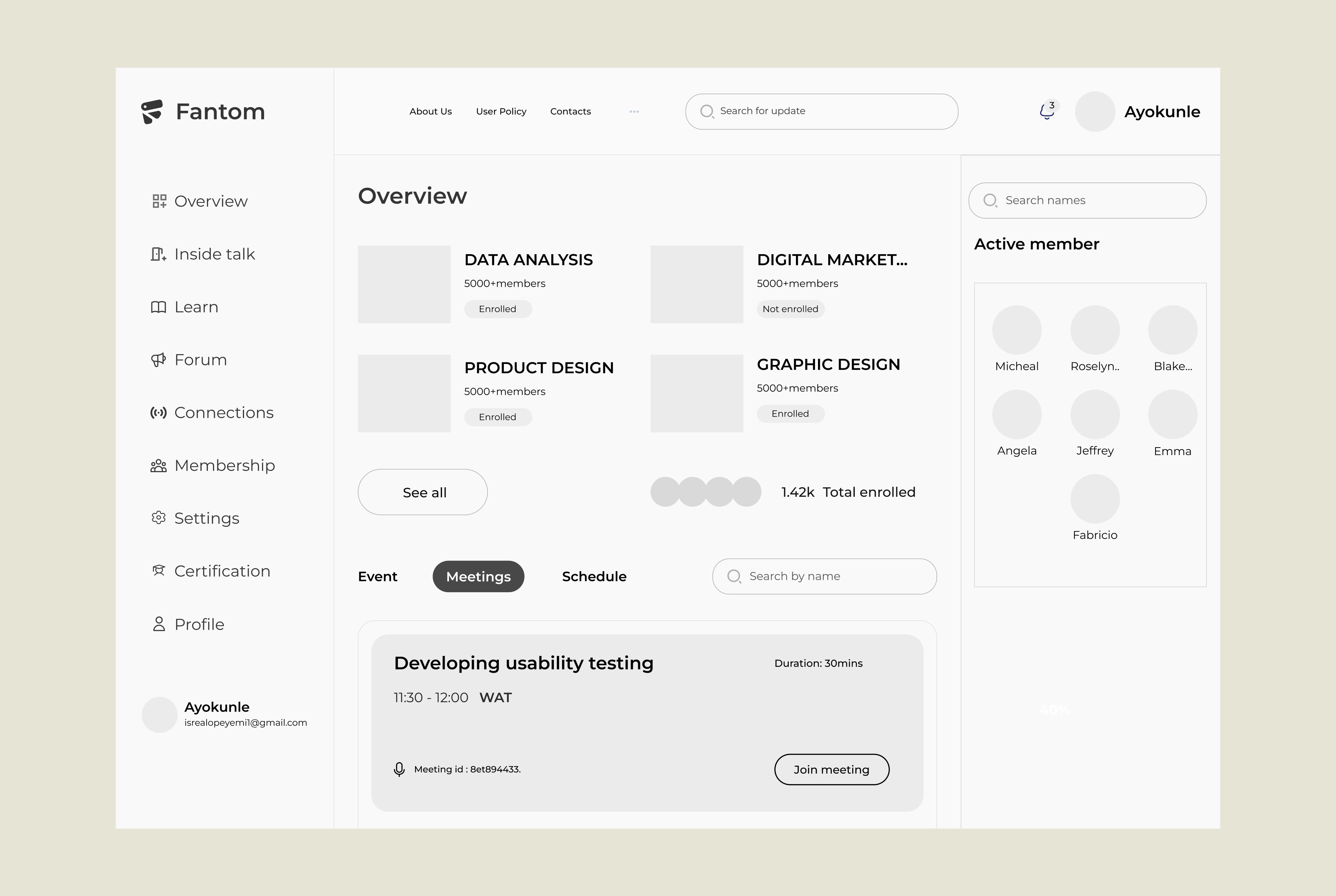
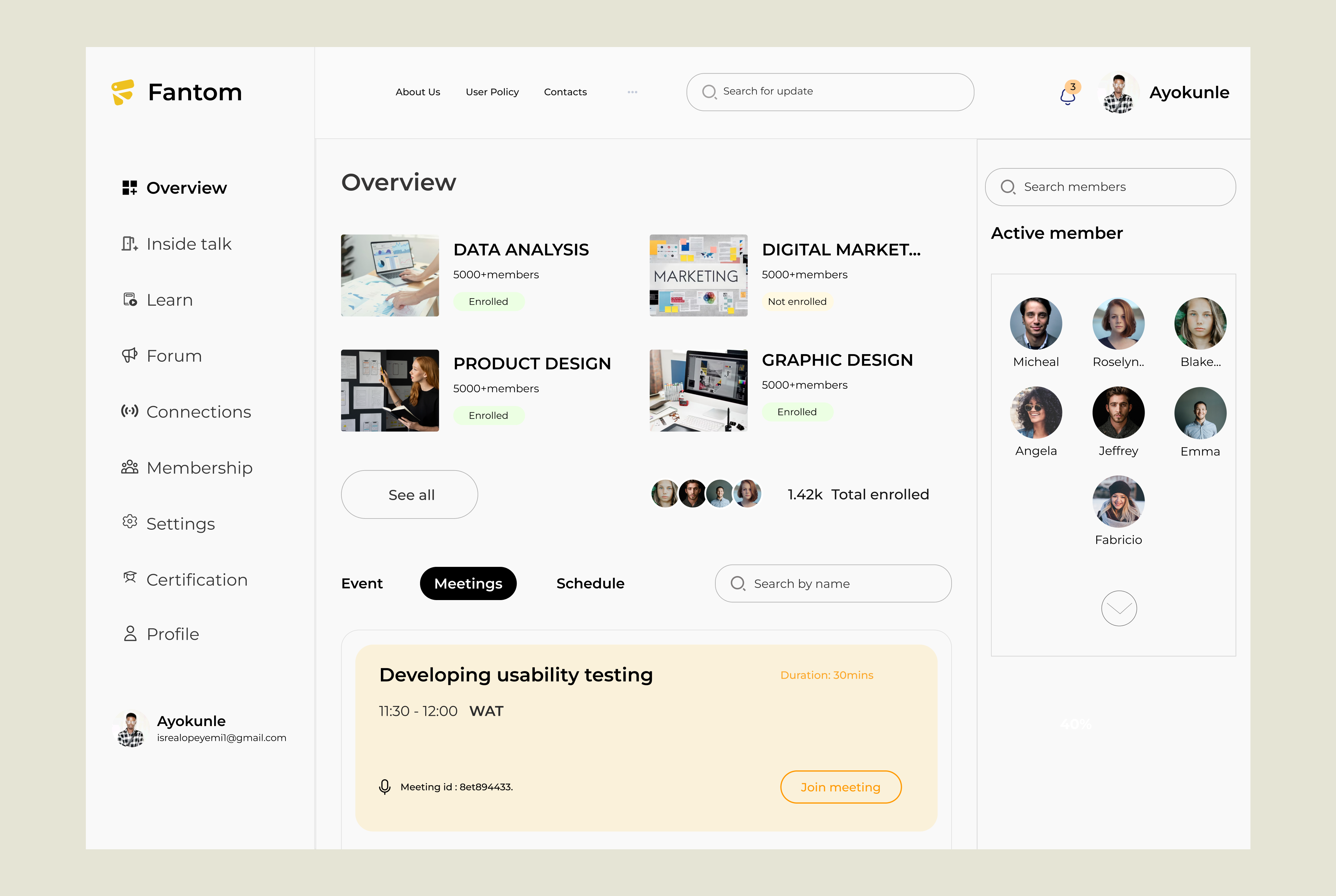
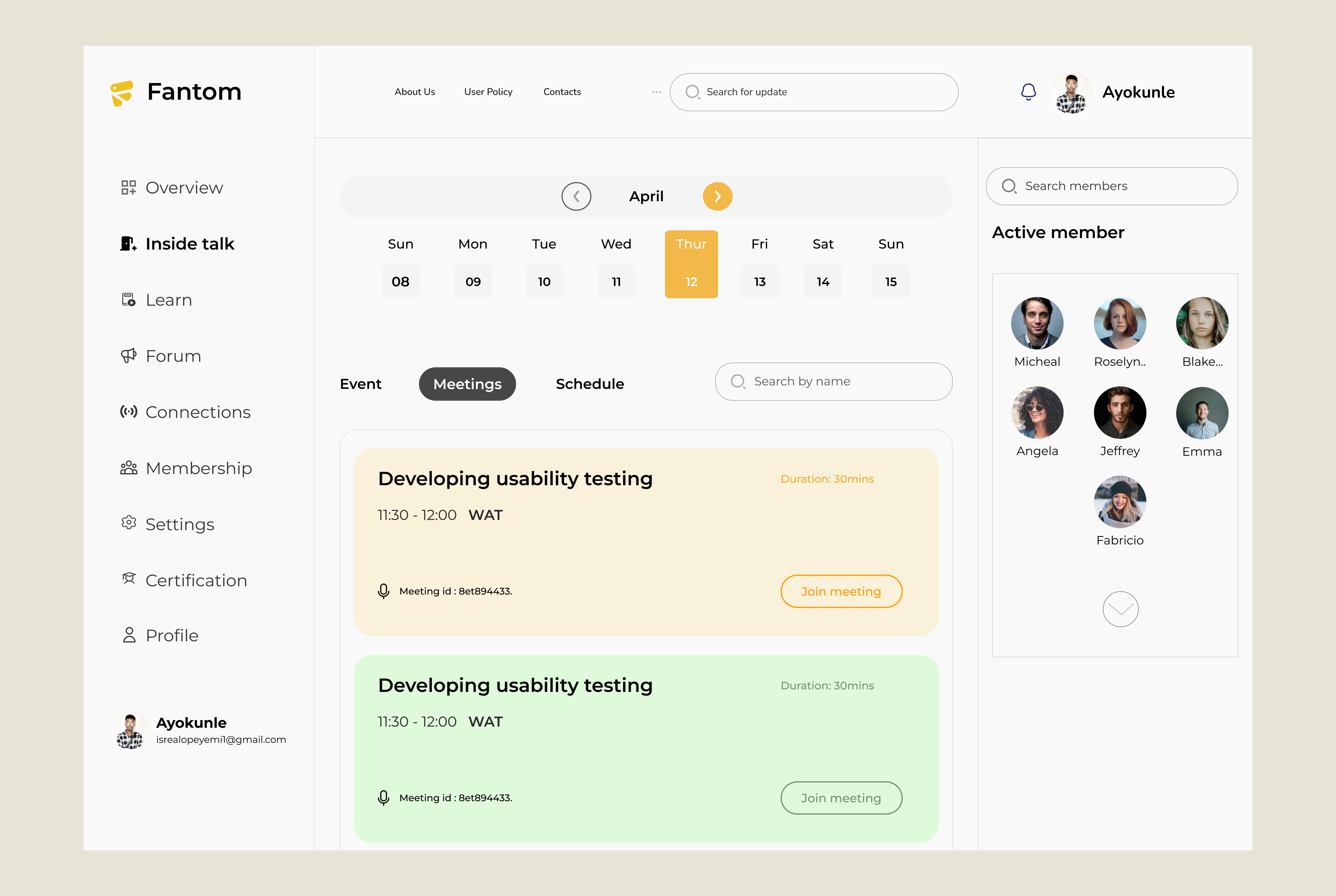
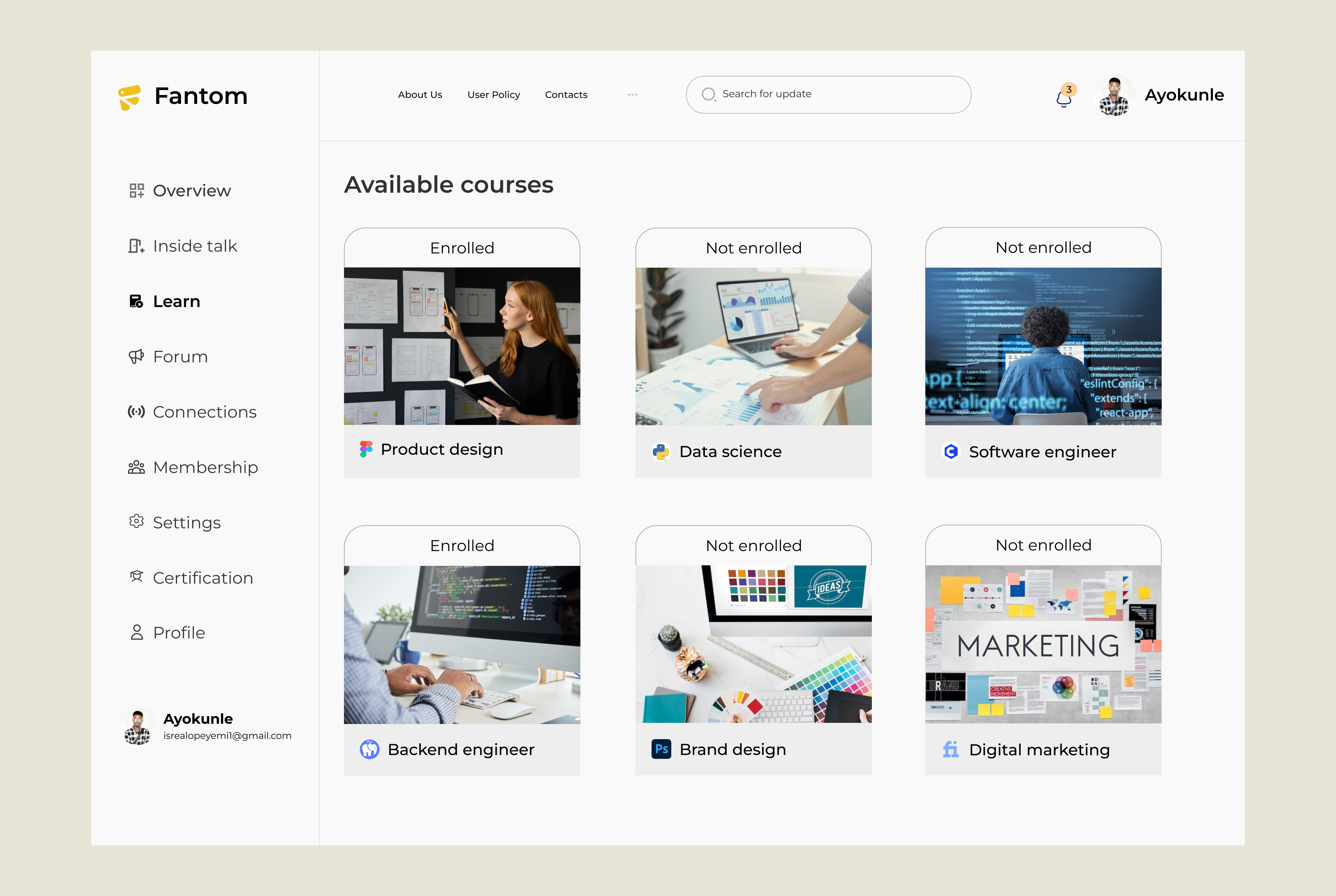
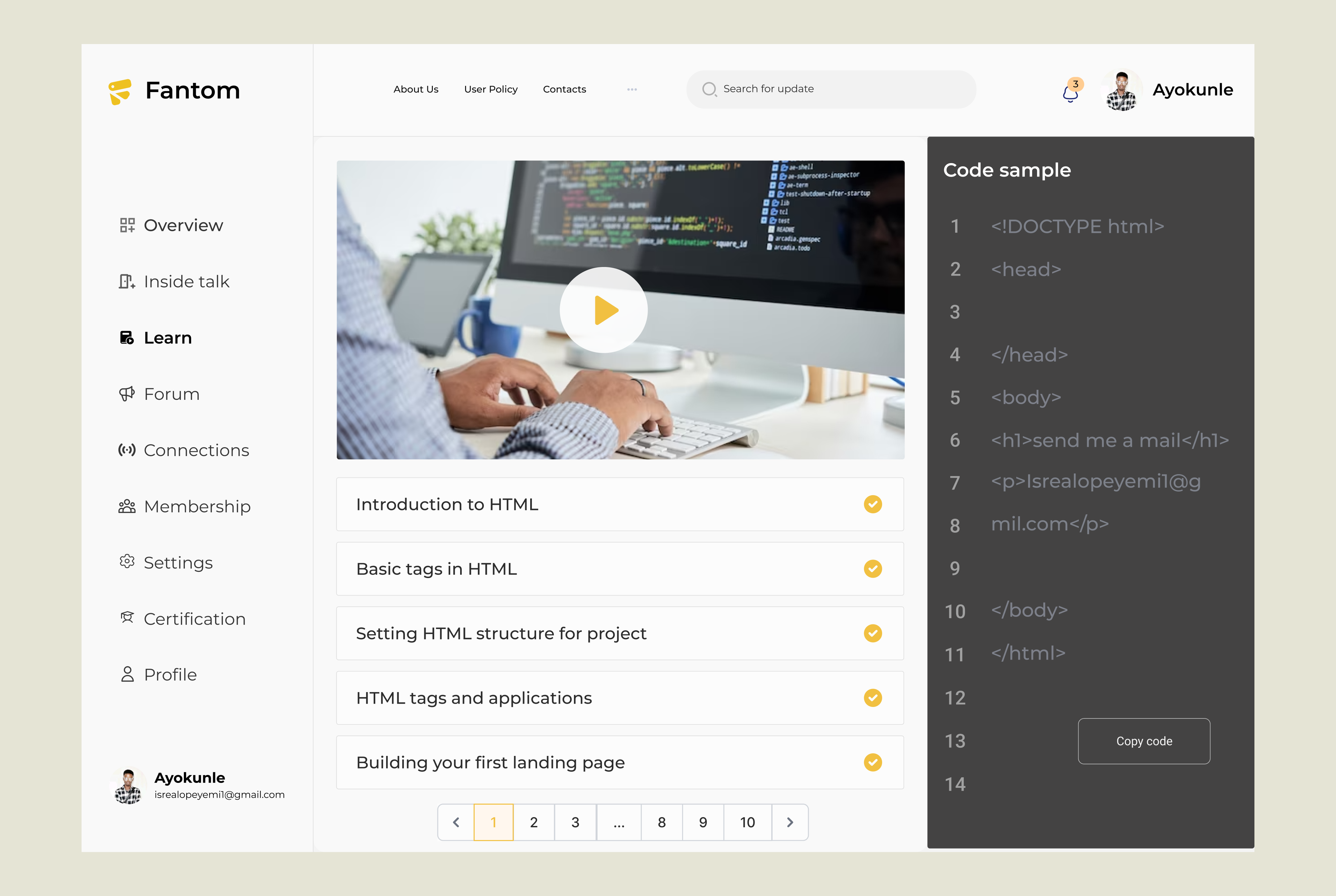
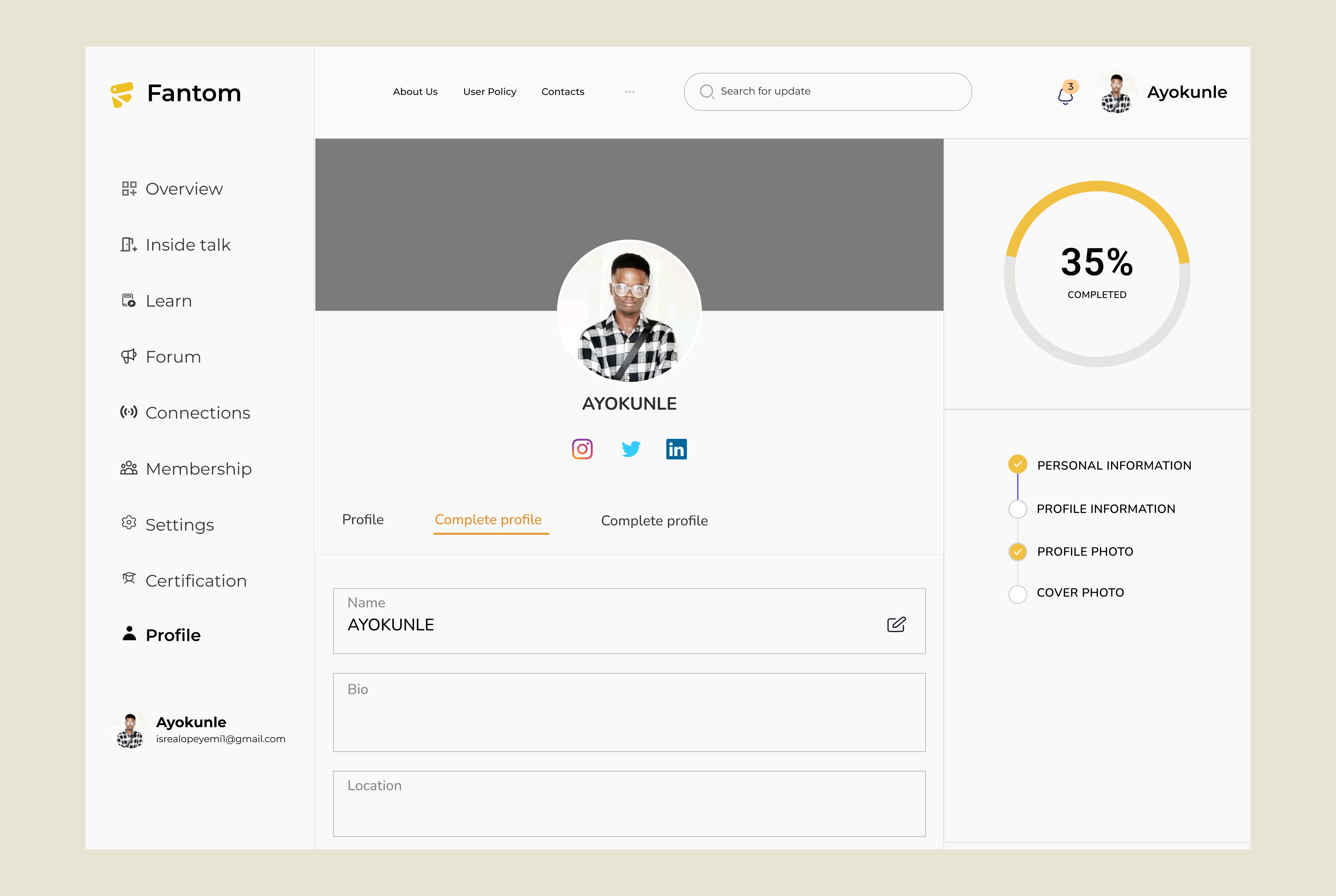
High fidelity wireframe
Overview page

Interaction and collaboration page

Enrolment page



5. User testing
User testing was carried out and no feedback to be implemented
Thanks for reading!!
©AYOKUNLE 2023 GMAIL